App Inventor y Arduino

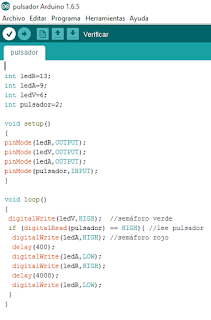
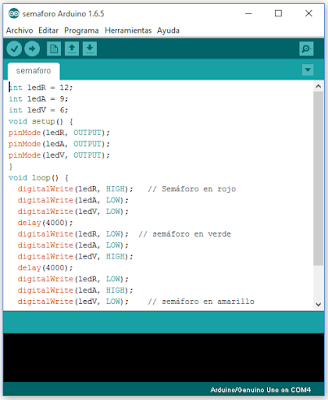
1.- Arduino: Lo primero que tenemos que hacer es descargarnos los archivos .aia y .ino del blog tecnochamizo2 . Para ello nos metemos en la página de Appinventor y Robots . Bajamos un poco, y descargamos en el primer ejercicio de Appinventor y Arduino los achivos .aia y .ino . Os dejo enlazados los archivos. La parte de App Inventor os lo dejo enlazado de u8na presentación de mi compañera Ana. Presentación La parte de Arduino un pocomás explicada la copio del blog de mi compañero Jose Luis Este programa declara las variables ledred en la salida 3, ledgreen en la salida 5, ledblue en la salida 6 y declara como RX la salida 10 y como TX la salida 11. Al comienzo del programa, todos los leds están apagados, hasta que desde el teléfono móvil se cambia de posición uno de los valores, esto lo lee el arduino a través del bluetooth, y se enciende más o menos, según la posición del deslizador, el color que hayamos seleccionado. Para hacer operar esta función utilizamos...